Enable Text Copying in SCALE Insight Tables with This Small Tweak
The Problem: You Can’t Copy Text in SCALE Insight Screens
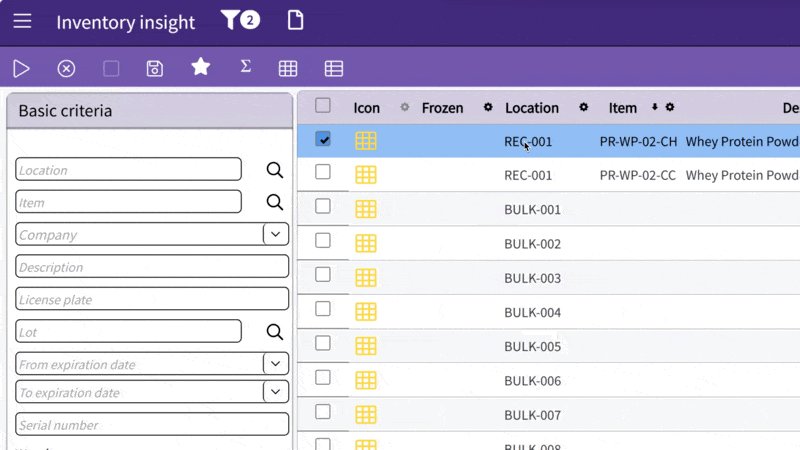
You’re staring at the value you need but can’t copy it.
In SCALE Insight screens, trying to highlight and copy a value just selects the row. It doesn’t matter if it’s a reference number, a license plate, or a location. You can’t grab it. You're forced into a workaround like:
- Click through to a detail screen just to copy one value, then backtrack to where you were
- Or, if you know your way around dev tools, right-click the cell, inspect the element, and copy the value straight from the HTML source. Not exactly what you'd call intuitive
Both options break your flow and waste time. It’s a small thing, but it adds up when you’re moving fast and pulling data constantly. And for something that seems so simple, it's frustrating.
It’s a complaint I’ve heard from most SCALE users. One that’s been around for years without a fix from Manhattan.
So, I built one.
The Fix: Enable Text Selection with One Small Tweak
At first, I considered enabling text selection globally across Insight tables. Technically, that works. But practically, it creates a new problem.
SCALE users are used to clicking anywhere on a row to select or deselect it. That behavior is part of the daily rhythm. Changing it to allow single-click highlighting risks disrupting that flow. And a fix that causes confusion isn’t really a fix at all.
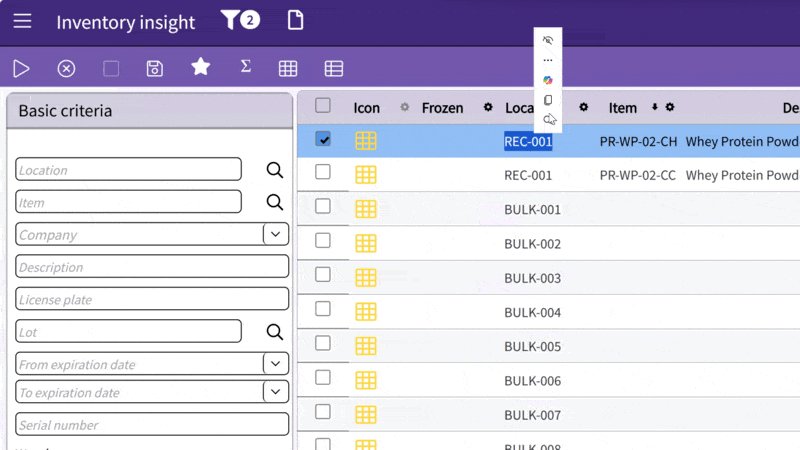
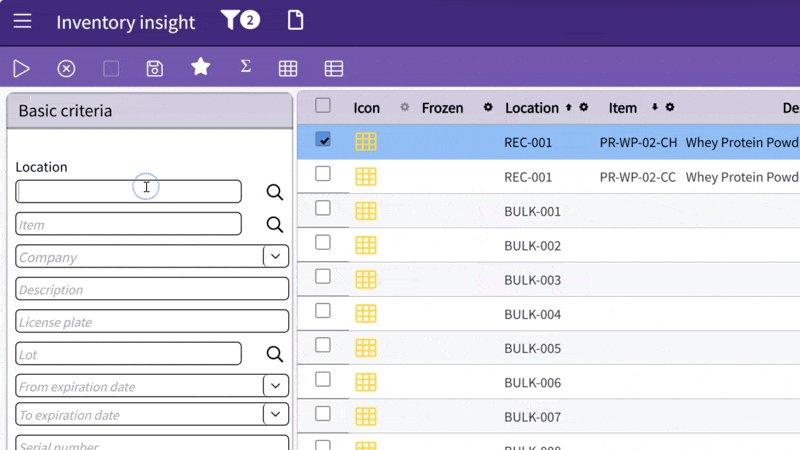
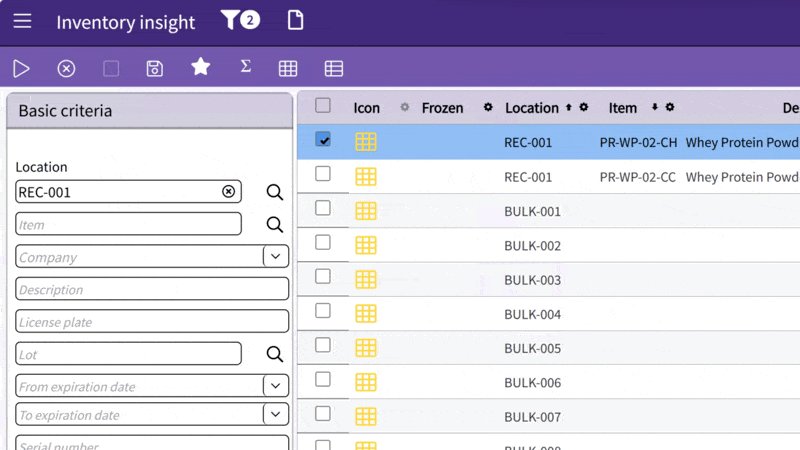
So, instead of moving the cheese, I went for a middle ground: double-click to highlight. With this approach, users can still select rows like always. But if they need to copy a value, a quick double-click inside the cell highlights the full content—ready to copy and paste.

Here's how
The Javascript for the Insight screen detail pane can be found at: %SCALE_HOME%\Web\Scripts\manh\Insight\manh.ui.detailPane.js.
You can add the snippet below to the _webUi.detailPane function definition. It registers a double-click event handler on all <td> elements in the ListPaneDataGrid. When a user double-clicks a table cell, the content is automatically highlighted and ready to copy.
$("#ListPaneDataGrid").on("dblclick", "td", function () {
const selection = window.getSelection();
const range = document.createRange();
range.selectNodeContents(this);
selection.removeAllRanges();
selection.addRange(range);
});
This implementation works. But I’ll admit, I’m not in love with the double-click behavior. It’s not obvious, and most users won’t discover it unless someone tells them. It becomes a bit of tribal knowledge. Useful, but hidden.
Still, it’s a lightweight customization that restores expected behavior without disrupting how Insight screens already function.
Why I’m Sharing This
Small frustrations add up, especially when you’re moving through Insight screens all day. This customization doesn’t change core functionality or require a heavy lift, but it gives users a faster, smoother way to work.
It’s the kind of improvement that probably should have existed already. Since it doesn’t, I’m sharing it here in case it helps someone else save a few clicks and a few headaches.
Let’s Make SCALE Work Better for Your Team
Send a Message
SCALE config changes not applying? Clear the cache without downtime.
SCALE cached outdated config data and ignored updates—disrupting inbound workflows. Here’s how we fixed it without a restart.
5 Times You Should Bring in Help for Manhattan SCALE
Even strong internal teams hit limits with SCALE. Here are five times outside support can help you move faster, avoid risk, and unlock more value.